📂 Projets Professionnels
🚧 Aucun projet professionnel en ligne.
🎓 Projets Universitaires

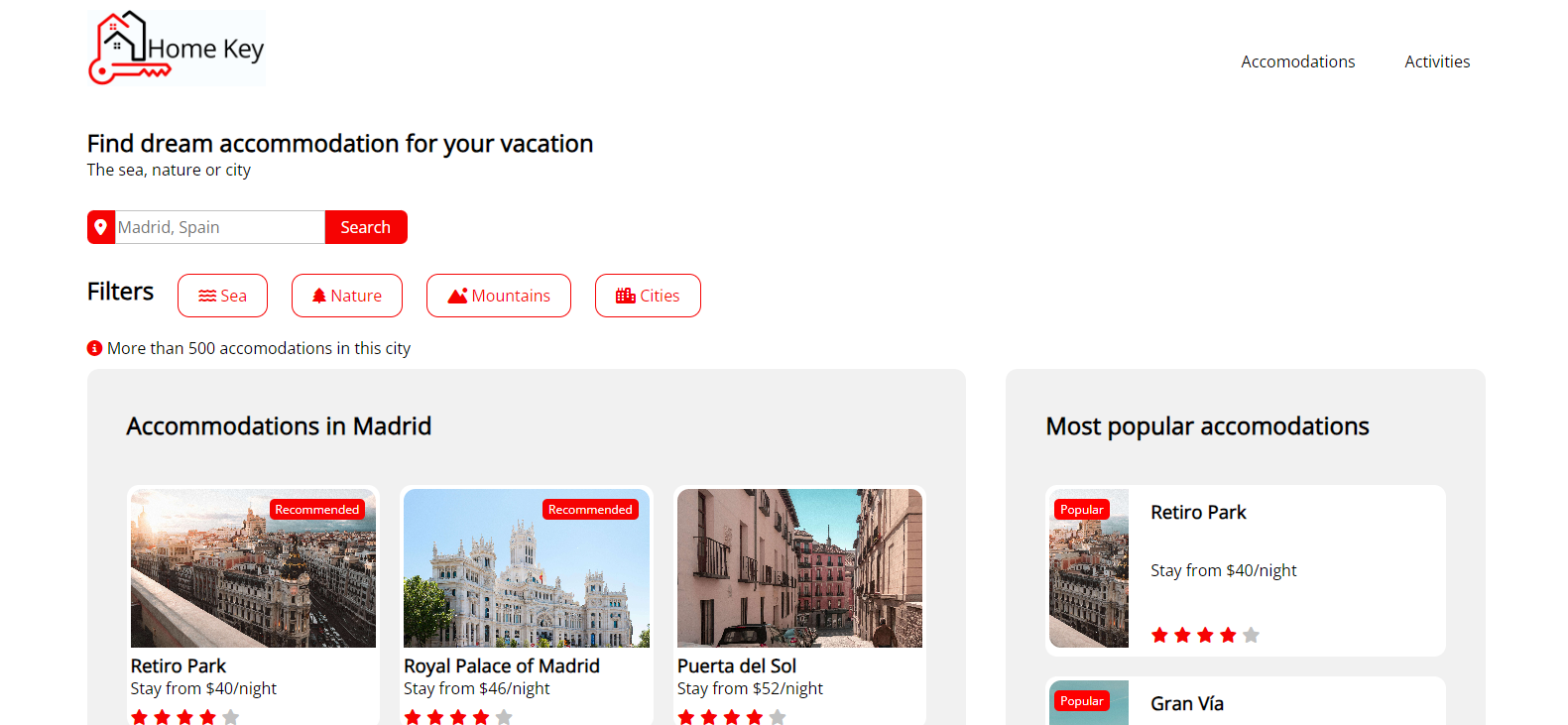
PROJET : 💻 Intégration d'une maquette — Home Key (R.212)
Techno : HTML, CSS
Laissez-moi vous parler d’un projet qui nous a mis les mains dans le code ! Proposé par notre professeur M. Errante, ce défi consistait à reproduire une maquette Figma fournie par ses soins… mais uniquement avec du HTML et du CSS pur. Pas de framework, pas de raccourcis. Juste nous, notre éditeur de code, et beaucoup de concentrations.
Cette mission nous a permis de plonger dans la sémantique du HTML : comprendre à quoi sert chaque balise, comment structurer correctement une page, et surtout, comment respecter au pixel près le design imaginé.
Un vrai exercice de rigueur (et de persévérance), qui nous a bien préparés pour des projets plus ambitieux… comme la création de ce portfolio que vous explorez en ce moment même. 😉
———————
💡 Informations à propos de l’apprentissage universitaire :
Unité d’enseignement affectée au projet (U.E.) : DÉVELOPPER
Apprentissage critique :
AC14.01 : Exploiter de manière autonome un environnement de développement efficace et productif
AC14.02 : Produire des pages Web fluides incluant un balisage sémantique efficace et des interactions simples.
———————

PROJET : 🎬 TEASER D’OBSIWEB (SAE 2.01/2.02)
Techno : Motion Design
Dans le cadre d’un projet universitaire un peu fou (et super formateur !) de notre formation BUT des Métiers du multimédia et de l'Internet en première année, on nous a lancé un défi : créer notre propre agence de A à Z, avec pour seule contrainte… un thème tiré au hasard. Pour mon équipe, c’était : développement web ! 🌐
Parmi les nombreuses missions de ce projet, j’ai eu la chance (et le challenge) de m’occuper du teaser vidéo d’Obsiweb. Objectif : donner vie à notre univers avec un format court, percutant, et plein de personnalité. On s’est inspiré de l’élégance des publicités Apple 🍏 pour imaginer une ambiance à la fois simple et impactante.
💻 Petit plus : j’ai appris à manier After Effects pour créer ce teaser en motion design. Ce n’était pas facile tous les jours, mais quel kiff de voir le résultat à l’écran !
Lien pour regarder le TEASER en entier :
📍https://www.youtube.com/watch?v=GaZLIa2Xpg4
———————
💡 Informations à propos de l’apprentissage universitaire :
Unité d’enseignement affectée au projet (U.E.) : EXPRIMER
Apprentissage critique : AC13.04 - Tourner et monter une vidéo (scénario, captation image et son...)
———————

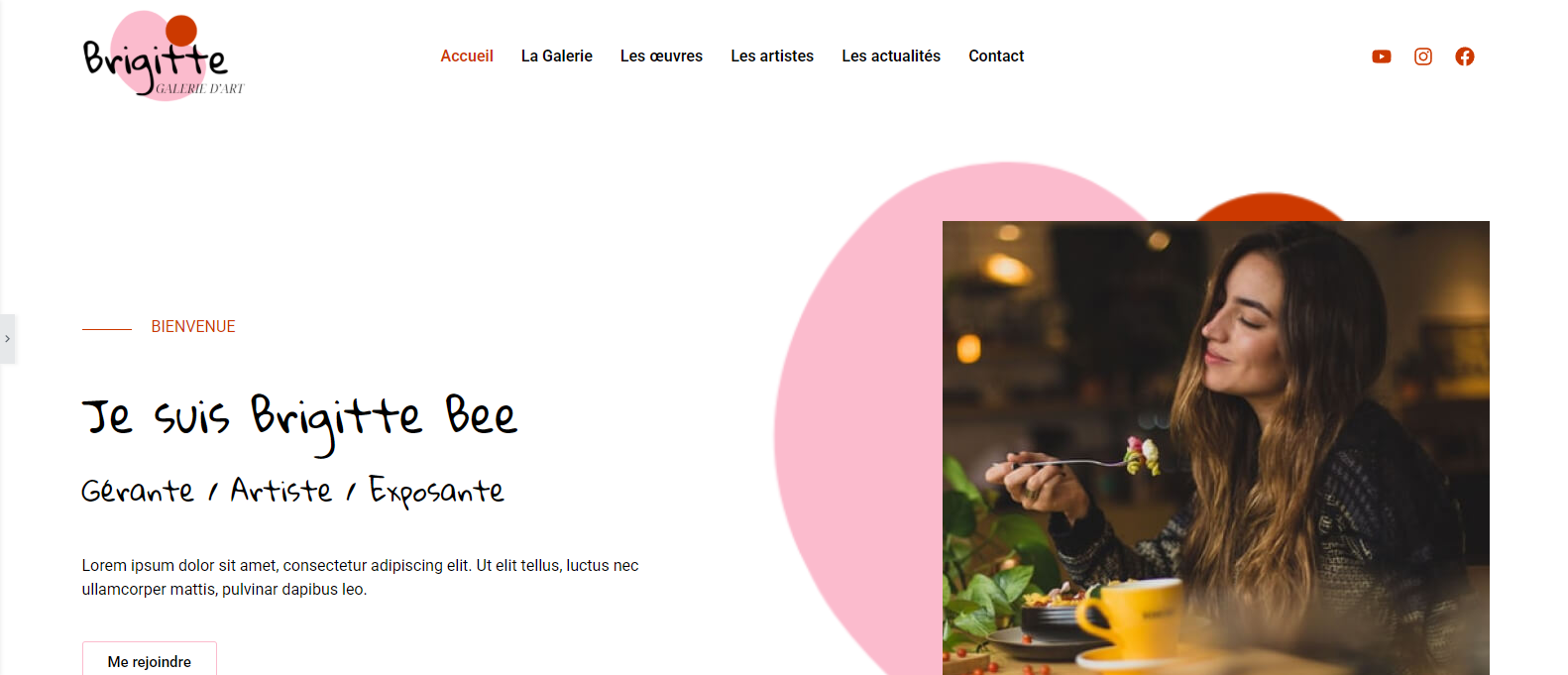
PROJET : 💻 Intégration d'une maquette — Brigitte
Techno : Wordpress
Dans le cadre d’un projet universitaire encadré par M. Errante, nous avons exploré une autre facette de l’intégration web : la création d’un site à partir d’un modèle Figma, mais cette fois avec WordPress 🎯
Fini le code brut, place aux blocs dynamiques, aux plugins malins, et à un soupçon de personnalisation ! L’objectif était de nous familiariser avec ce CMS ultra-répandu et de comprendre comment structurer un site pro sans taper chaque ligne de code.
🛠️ Pour ce projet, nous avons utilisé les plugins suivants :
- Ultimate Addons pour Elementor Lite
- Royal Elementor Addons
- Modula
- FakerPress
- Elementor
- Custom Post Type UI
- Child Theme Configurator
Ce projet nous a permis d’aborder la gestion de contenu, la logique de thèmes et la flexibilité de WordPress, tout en gardant un œil sur l’expérience utilisateur. Une super initiation pour prendre confiance avec des outils qu’on retrouvera souvent dans le monde pro !
———————
💡 Informations à propos de l'apprentissage universitaire :
Unité d'enseignement affectée au projet (U.E.) : DÉVELOPPER
Apprentissage critique : AC14.06 - Déployer et personnaliser une application Web en utilisant un CMS ou un framework MVC.
———————

PROJET : 🪪 Carte de visite d'OBSIWEB (SAE 2.01/2.02)
Techno : Figma, Adobe Illustrator, Adobe Photoshop
Dans le cadre de notre projet de création d’agence fictive Obsiweb, il nous tenait à cœur de refléter notre univers jusque dans les moindres détails... Et quoi de mieux qu’une carte de visite pour marquer les esprits dès le premier contact ? 😎
Designée avec Louis VAN HUFFEL, nous avons pris soin d'incarner l’identité graphique de l’agence, cette carte mêle sobriété et personnalité, tout en respectant notre charte (et nos pixels !). Couleurs, typographie, hiérarchie visuelle… rien n’a été laissé au hasard !
Un petit format, certes, mais un vrai exercice de communication visuelle, où chaque centimètre compte pour transmettre l’ADN de notre équipe. Et on ne va pas se mentir : la fierté de voir le tout imprimé en vrai, ça fait toujours son effet. ✨
———————
💡 Informations à propos de l'apprentissage universitaire :
Unité d'enseignement affectée au projet (U.E.) : CONCEVOIR & EXPRIMER
Apprentissage critique :
AC12.04 : Proposer une stratégie de communication
AC13.03 : Créer, composer et retoucher des visuels
———————