PROJET : 💻 Intégration d'une maquette — Home Key (R.212)

Type : Universitaire
Technologies : HTML, CSS
Description :
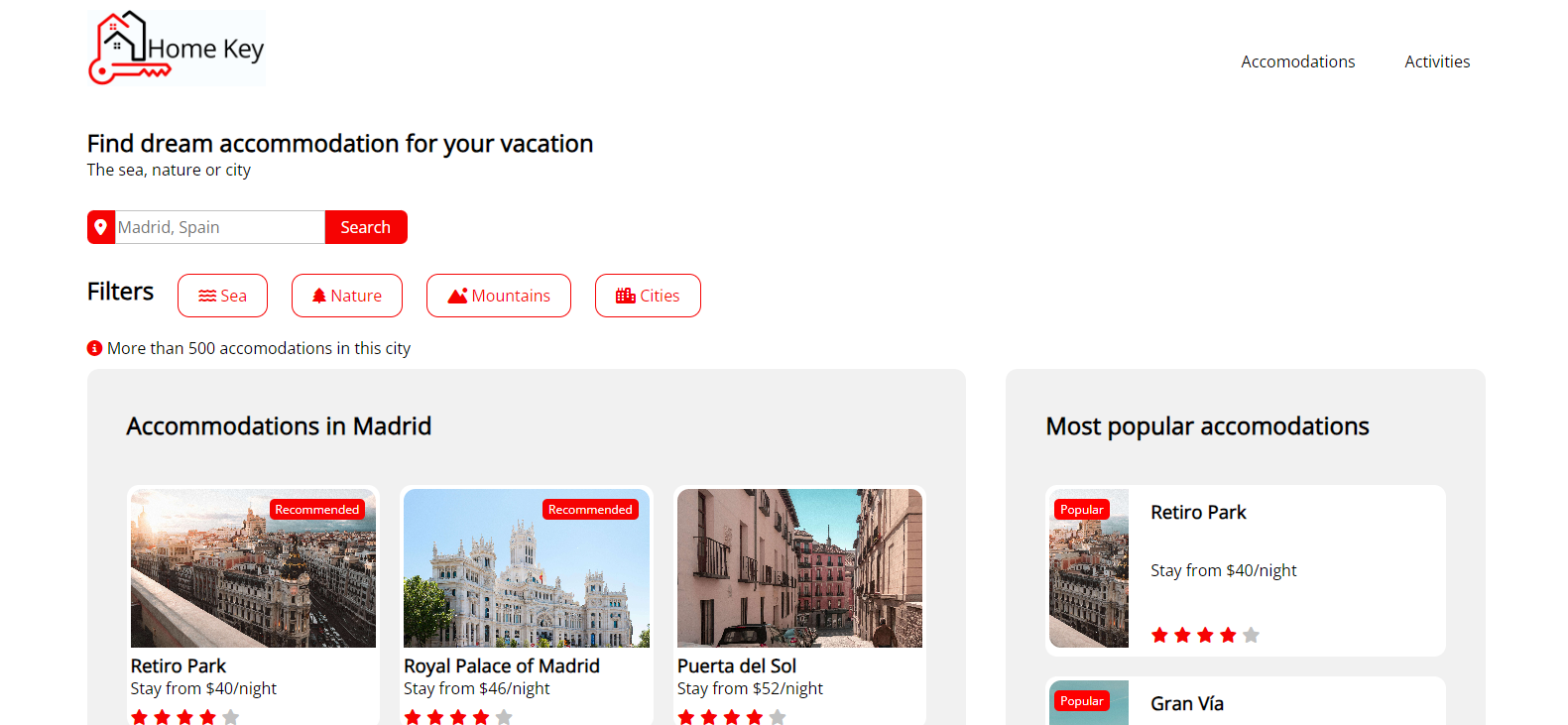
Laissez-moi vous parler d’un projet qui nous a mis les mains dans le code ! Proposé par notre professeur M. Errante, ce défi consistait à reproduire une maquette Figma fournie par ses soins… mais uniquement avec du HTML et du CSS pur. Pas de framework, pas de raccourcis. Juste nous, notre éditeur de code, et beaucoup de concentrations.
Cette mission nous a permis de plonger dans la sémantique du HTML : comprendre à quoi sert chaque balise, comment structurer correctement une page, et surtout, comment respecter au pixel près le design imaginé.
Un vrai exercice de rigueur (et de persévérance), qui nous a bien préparés pour des projets plus ambitieux… comme la création de ce portfolio que vous explorez en ce moment même. 😉
———————
💡 Informations à propos de l’apprentissage universitaire :
Unité d’enseignement affectée au projet (U.E.) : DÉVELOPPER
Apprentissage critique :
AC14.01 : Exploiter de manière autonome un environnement de développement efficace et productif
AC14.02 : Produire des pages Web fluides incluant un balisage sémantique efficace et des interactions simples.
———————
Commentaires
Voue ne pouvez pas ajouter de commentaires.
Aucun commentaire.